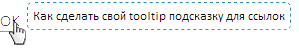
Украсить сайт или блог можно добавлением как всяких красивых рюшечек, прозрачностей и теней так и заменой банального tooltip на свой. Стилизовать подсказку к кнопке или ссылке можно любыми свойствами css, а вызов подписи осуществлять с помощью jquery.
Обычная ссылка выглядит следующим образом:
это ссылка
это ссылка
Для преображения ссылки визуально в кнопку с подписью используем следующий пример разметки:
И добавим стили:
.button { position: relative } /* положение кнопки */
.command { position: absolute; opacity: 0 } /* положение подписи относительно кнопки и скрытие ее по-умолчанию */
.command { transition: opacity 0.2s 0 ease } /* моментальное скрытие подписи если мышь не над кнопкой */
.button:hover .command { transition: opacity 0.2s 1s ease } /* Если мышь над кнопкой подпись медленно появляется */
nav.immediate .command { transition-delay: 0s !important }
nav.out .command { transition-delay: 1s !important }
Чтобы не перенагружать всякими дубликатами с разными именами можно использовать JQuery для присвоения всем кнопкам внутри блока одинаковых свойств и задержек.
$("nav").hover(function() {
var nav = $(this).removeClass("out"); /* Мышь над кнопкой убираем класс out и добавляем класс immediate */
setTimeout(function() { nav.addClass("immediate"); }, 1000);
}, function() {
$(this)
.addClass("out")
.removeClass("immediate"); /* Мышь сходит с кнопки убираем класс immediate и добавляем класс out */
});





Добавить комментарий