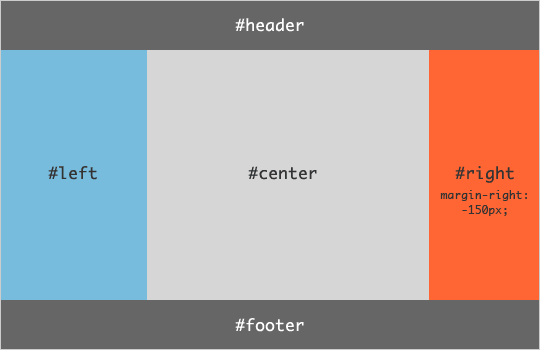
Итак, шаблон — три колонки. Один сайдбар постоянной ширины для навигации, другой для, скажем, объявлений Google или фотографий Flickr — центр для основного контента. Это обыкновенное расположение блоков для большинства сайтов и блогов, но с некоторыми отличиями от стандарта кода:
- Боковые колонки имеют постоянный размер, а центральная растягивается между ними на весь экран
- Центральная колонка расположена первой в коде
- Все блоки равной высоты на весь экран
- Минимум хаков под старые версии
Мы имеем стандартный шаблон со следующим кодом, но первым блоком контейнера идет центр:
LC width — ширина левого блока
RC width — ширина правого блока
body {
min-width: 550px;} /* 2x LC width + RC width */
#container {
padding-left: 200px; /* LC width */
padding-right: 150px;} /* RC width */
#container .column {
position: relative;
float: left;}
#center {
width: 100%;}
#left {
width: 200px; /* LC width */
right: 200px; /* LC width */
margin-left: -100%;}
#right {
width: 150px; /* RC width */
margin-right: -150px;} /* RC width */
#footer {
clear: both;}
/*** IE6 Fix ***/
* html #left {
left: 150px;} /* RC width */
1. Создадим фреймы
Для начала пропишем дивы шапки сайта, контейнер для основной начинки и подвал для различной информации:
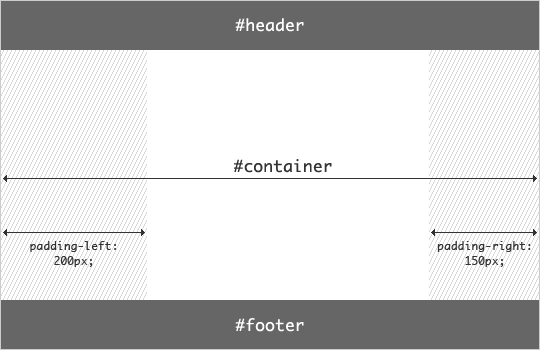
Для блока контейнера выставляем отступы от краев, чтобы потом в них поместить сайдбары:
#container {
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}
На картинке это выглядит следующим образом:

2. Добавление колонок
Теперь добавим колонки к существующему коду:
И отредактируем стили. Выставим ширину и позиционирование. Также добавим очищение позиционирования для подвала чтобы сохранить стилистику:
#container .column {float: left;}
#center {width: 100%;}
#left {width: 200px;} /* LC width */
#right {width: 150px;} /* RC width */
#footer {clear: both;}
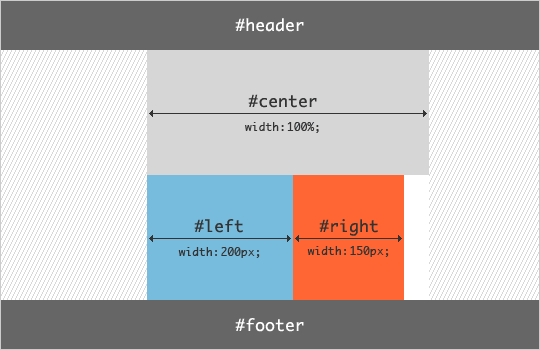
Отмечу что 100% ширина на центральной колонке относится к контейнеру div, но исключая отступы. Блоки выстраиваются по очереди, но поскольку центр занимает 100% ширины левая и правая колоки располагаются после центра, ниже.

3. Расстановка боковых колонок по местам
Осталось только расставить колонки таким образом, чтобы они выстроились в линию с отступами контейнера. Колонка центра начинается там, где это должна быть, следовательно мы сосредоточимся на левой колонке. Для установки левой колонки налево мы выставим отрицательный левый margin для левой колонки размером с центральную колонку:
#left {
width: 200px; /* LC width */
margin-left: -100%;}
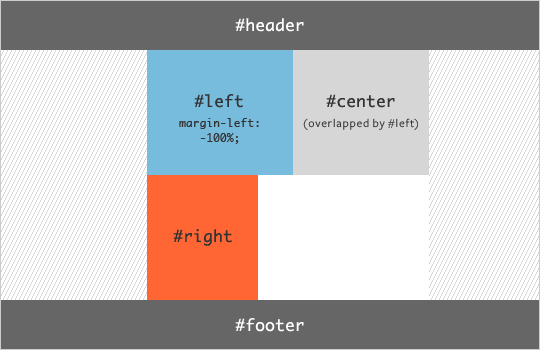
Теперь левая колонка накладывается на колонку центра, по ее левому краю и выглядит это так:

Чтобы выдвинуть остальную часть левую колонки, мы будем использовать относительное расположение с погашением, это — точно ширина левой колонки.
#container .columns {
float: left;
position: relative;}
#left {
width: 200px; /* LC width */
margin-left: -100%;
right: 200px;} /* LC width */

4. Устанавливаем правую колонку на место.
Левая колонка встала на свое место, теперь возьмемся за правую. Чтобы ее поставить на место мы должны установить отрицательный отступ справа по примеру левой колонки.
#right {
width: 150px; /* RC width */
margin-right: -150px;} /* RC width */
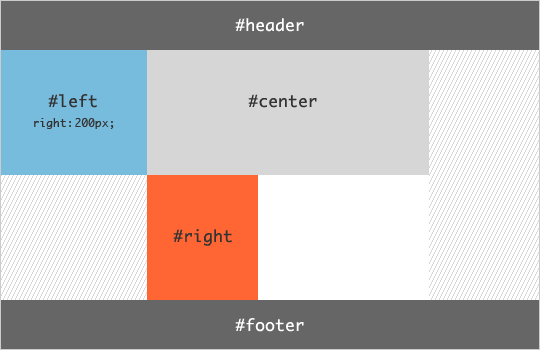
Теперь все колонки на своих местах, выстроены в линию и выглядит это так:

5. Немного улучшим дизайн.
Если размер окна браузера не на полный экран то центр сужается до непонятного размера и может быть вообще меньше боковых колонок. Чтобы это предотвратить зададим минимальную ширину блока равную сумме двойной ширины левой колонки и правой колонки. в IE6 эта функция к сожалению не работает…
body {min-width: 550px;} /* 2x LC width + RC width */
Но мы используем хак для совместимости с IE6
* html #left { left: 150px; /* RC width */}
Отступы внутри sidebar…
Для нормального вида следует указать отступы от краев левой колонки. Сделать это каждый может на свой вкус, но с учетом уже существующих отступов. Для установки 10px отступа слева нужно от полной ширины левой колонки вычесть 10px слева и отступ внутри центральной колонки, тоже 10px
LC fullwidth — padding — Полная ширина левой колонки без отступа.
LC fullwidth — полная ширина левой колонки.
#left {
width: 180px; /* LC fullwidth - padding */
padding: 0 10px;
right: 200px; /* LC fullwidth */
margin-left: -100%;
}
Отступы центра требует немного большей изобретательности. Отступы центра плюс ширина 100 % заставляет колонку центра расширяться вне своей ширины контейнера. Чтобы вернуть это место назад, нужно увеличить край общей суммой отступов. Это гарантирует, что колонка центра будет такого же размера как нам нужно. Сделаем отступ с каждой стороны по 10px+10px=20px, также по 10px+10px от центрального блока до сайдбаров. Итого 40px. Отступы снизу и сверху ставятся без проблем любого размера.
body {
min-width: 630px;} /* 2x (LC fullwidth + CC padding) + RC fullwidth */
#container {
padding-left: 200px; /* LC fullwidth */
padding-right: 190px;} /* RC fullwidth + CC padding */
#container .column {
position: relative;
float: left;}
#center {
padding: 10px 20px; /* CC padding */
width: 100%;}
#left {
width: 180px; /* LC width */
padding: 0 10px; /* LC padding */
right: 240px; /* LC fullwidth + CC padding */
margin-left: -100%;}
#right {
width: 130px; /* RC width */
padding: 0 10px; /* RC padding */
margin-right: -190px;} /* RC fullwidth + CC padding */
#footer {
clear: both;}
/*** IE Fix ***/
* html #left {
left: 150px;} /* RC fullwidth */
Блоки div одинаковой высоты
Высоту блоков я выставляю через фикс отступов. Главное чтобы Х не был равен реальной высоте страницы.
#container {
overflow: hidden;}
#container .column {
padding-bottom: 20010px; /* X + padding-bottom */
margin-bottom: -20000px;} /* X */
#footer {position: relative;}
Если понадобится какое-то хитрое позиционирование внутри подвала лучше использовать div внутри дива:
Например чтобы подвал растянулся по низу:
* html body { overflow: hidden;}
* html #footer-wrapper {
float: left;
position: relative;
width: 100%;
padding-bottom: 10010px;
margin-bottom: -10000px;
background: #fff;}




Добавить комментарий