
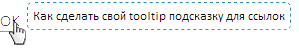
Tooltip — всплывающая подсказка для ссылки, обычно текст ее взят из тега title. Для изменения внешнего вида можно использовать java jquery.
Для начала нужно между head и /head подцепить файл скрипта и его вызов:
Соответственно src — путь где расположен файл со следующим содержимым:
(function($) {
$.fn.tool = function(options){
var defaults = {
xOffset: 10,
yOffset: 25,
tooltipId: "tool",
clickRemove: false,
content: "",
useElement: ""
};
var options = $.extend(defaults, options);
var content;
this.each(function() {
var title = $(this).attr("title");
$(this).hover(function(e){
content = (options.content != "") ? options.content : title;
content = (options.useElement != "") ? $("#" + options.useElement).html() : content;
$(this).attr("title","");
if (content != "" && content != undefined){
$("body").append("
");
$("#" + options.tooltipId)
.css("position","absolute")
.css("top",(e.pageY - options.yOffset) + "px")
.css("left",(e.pageX + options.xOffset) + "px")
.css("display","none")
.fadeIn("fast")
}
},
function(){
$("#" + options.tooltipId).remove();
$(this).attr("title",title);
});
$(this).mousemove(function(e){
$("#" + options.tooltipId)
.css("top",(e.pageY - options.yOffset) + "px")
.css("left",(e.pageX + options.xOffset) + "px")
});
if(options.clickRemove){
$(this).mousedown(function(e){
$("#" + options.tooltipId).remove();
$(this).attr("title",title);
});
}
});
};
})(jQuery);
В кратце — при наведении на ссылку курсора ее заголовок title будет помещен в div id=»tool» свойства которого следует описать в своем css, например следующим образом:
#tool {
background: #FFF;
border-radius: 5px;
border: 1px dashed #1e8cbe;
padding: 5px;
z-index:1000 !important;
color:#000;
font-size:12px;
line-height:140%;
text-align:left;
max-width:300px }



Добавить комментарий