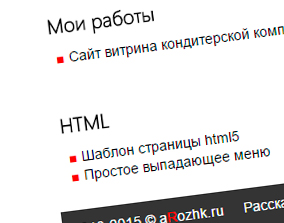
Чтобы подчеркнуть индивидуальность можно изменить внешний вид маркированных списков. Изменит можно не только форму, цвет или эффекты, но и можно использовать изображение.

li {list-style: none}
li:before {
font-family: Impact, Verdana, sans-serif;
content: '■';
color: red;
float: left;
width: 1em;
margin: .5em -1.2em;
font-size: 60%; }
В этом примере list-style: none убирает стандартные маркировки, а :before указывает на то, что будет выводится перед тегом LI. Если в content вставить ссылку на изображение, то будет использовано оно.






Добавить комментарий