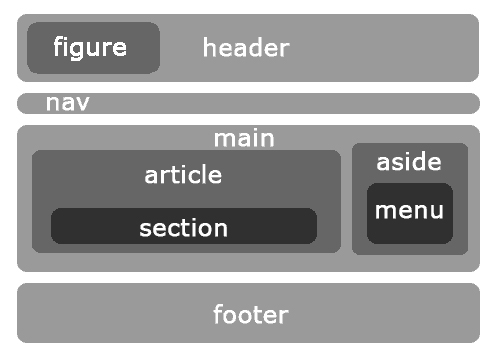
Шаблон страницы html5
Код страницы блога сделанный в тегах html5.

Название сайта
Описание сайта
Содержание: текст, фото, видео, аудио ...
здесь могут быть похожие записи, слайдер, баннеры, миниатюры и т.д...
