Comments.php создание своей страницы комментариев wordpress
Понятие блог подразумевает собой что, возможно, статьи, написанные в нем, будут обсуждаться. Или просто комментироваться мнениями пользователей, благодарностями или наоборот критикой. В wordpress страница комментариев, код и внешний вид, содержится в файле comments.php. Его построение мы и рассмотрим…
Необходимый минимум страницы комментариев содержит в себе:
- проверку разрешено ли комментирование страницы (записи)
- кому разрешено оставлять комментарии
- предложение зарегистрироваться на сайте
- форма для ввода комментария
Код выглядит так:
Вы должны представиться для размещения комментариев.
Далее следует форма для ввода комментариев:
size=»22″ — размер поля для ввода, количество символов.
В такие «комментарии» будут выводиться не только комментарии, но и пинги, трекбеки в одну сплошную кучу. Чтобы избежать помойки нужно определить что именно выводить. К примеру я отдельно вывожу только комментарии и отдельно все остальное.
Вывод только комментариев производится через проверку типа записи: $comment_type = get_comment_type(); $comment_type == ‘comment‘). Готовый код такого вывода выглядит следующим образом:
Если на блоге установлена проверка комментариев администратором, то следует добавить сообщение об этом для пользователей:
comment_approved == '0') : // если комментарий не одобрен ?>
Ваш комментарий ожидает модерации.
Вывод трекбеков, пингов и прочего я делаю через исключение. То есть разрешен вывод всего кроме комментариев:

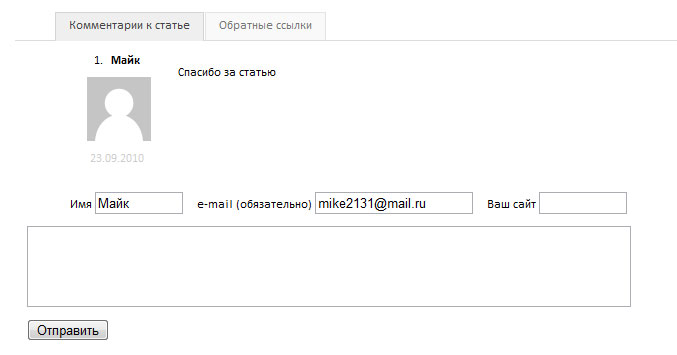
Это был «сухой» вывод без какого-либо оформления. Но сомнительно что кто бы то ни было захочет что-то писать на некрасивом сайте. У меня вывод комментариев оформлен в виде двух вкладок. В первой содержатся комментарии, во второй все остальное.
Вкладки работают через jQuery. Поэтому для начала подключим скрипт jQ для вкладок.
В первую очередь подключаем сам фреймворк jQuery, если он еще не подключен на вашем сайте. Вставляется между тегами head и /head (в wordpress head находится обычно в header.php) строчку:
Во-вторых, создаем скрипт my.js, внутри которого пишем:
(function($) {
$(function() {
$('ul.tabs').delegate('li:not(.current)', 'click', function() {
$(this).addClass('current').siblings().removeClass('current')
.parents('div.section').find('div.box').hide().eq($(this).index()).fadeIn(150);
})})})(jQuery)
Копируем его в папку к comments.php и подключаем, так же дописав тегами head и /head строчку:
Теперь подробно рассмотрим полный код comments.php:
- Комментарии к статье
- Обратные ссылки
0) { ?>
comment_approved == '0') : ?>
Ваш комментарий ожидает модерации.
Вы должны представиться для отправки комментариев.
0) { ?>

CSS оформление страницы комментариев:
/* вид всей страницы */
.section {
width: 100%; /* ширина 100% */
min-width:620px; /* минимальная ширина */
margin: 0 0 30px; /* отступ снизу*/
}
/* вид вкладочек */
ul.tabs { /* вкладки */
height: 28px; /* высота вкладки */
line-height: 25px; /* высота строки во вкладке */
list-style: none; /* отсутствие маркеров списка */
border-bottom: 1px solid #DDD; /* рамочка */
background: #FFF; /* цвет фона */
}
.tabs li { /* текст внутри вкладок */
float: left; /* выстраивать в линию по левому краю */
display: inline; /* показывать как встроенный элемент */
margin: 0 1px -1px 0; /* отступы */
padding: 0 13px 1px;
color: #777; /* цвет текста */
cursor: pointer; /* внешний вид курсора при наведении */
background: #F9F9F9; /* фон */
border: 1px solid #E4E4E4; /* рамочка */
border-bottom: 1px solid #F9F9F9; /* рамочка снизу */
position: relative; /* позиционирование */
}
.tabs li:hover, .vertical .tabs li:hover { /* реакция при наведении курсора */
color: #F70; /* изменение цвета */
padding: 0 13px; /* отступ */
background: #FFFFDF; /* изменение цвета фона */
border: 1px solid #FFCA95; /* изменение цвета рамки */
}
.tabs li.current { /* нажатая вкладка */
color: #444;
background: #EFEFEF;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border-bottom: 1px solid #EFEFEF;
}
/* вид блока комментариев */
.box { /* блок скрытой вкладки */
display: none;
padding: 0 12px;
}
.box.visible { /* блок видимой вкладки */
display: block;
}
.comment-i {color: #CCC; /* цвет информации, даты */
}
/* вид комментариев */
.comment-title{
margin-bottom: 20px;
}
.comment-head{ /* колонка информации о авторе */
width: 10%; /* ширина */
margin-right: 5px; /* отступ права */
margin-left: 10px; /* отступ слева */
float: left; /* выравнивание в полосу */
text-align: center; /* ориентация текста по центру */
margin-bottom: 10px; /* отступы снизу */
padding-bottom: 5px;
}
.comment-text{ /* оформление текста комментария */
word-wrap: break-word; /* включен перенос длинных слов */
margin-left: 5px;
float: left;
padding-left: 10px;
max-width: 80%;
min-width: 200px;
text-align: justify; /* выравнивание текста по ширине блока */
}
.comment-area{ /* обнуление отступов от всего блока комменатриев */
margin: 0; /* Обнуляем значение отступов */
padding: 0; /* Обнуляем значение полей */
}
.comment-area li { /* постройка горизонтального списка вкладок */
display: inline; /* Отображать как встроенный элемент */
margin-right: 5px; /* Отступ слева */
padding: 3px; /* Поля вокруг текста */
}

Спасибо за статью. Я пока чайник, поэтому разобраться будет полезно
Здравствуйте. Подскажите пожалуйста, в комментариях, которые размещают посетители моего блога, при наведении мышки на имя автора отсутствует возможность перейти к нему на блог. Как можно это исправить?
Ирина, для этого не мешало бы хозяевам комментариев указывать адрес URL своего блога\сайта. Если адрес указан, но ссылки не работают воспользоваться
либо
">Интересная статья, спасибо давно искал…
Большое спасибо автору много интересной информации нашелу вас.
Мало в сети таких красивых и полезных сайтов
подскажите как сделали подписку справа?